Page History
...
- Create rules that define which content is displayed for each visitor segment.
- Use our Visual Wizard to easily establish these rules by clicking on the relevant parts of a page and setting alternative content.
- Pause and restart personalization rules whenever you like.
Behavioral targeting main user interface
Note - Do not use apply more than one rule for to the same user interface (UI) element on a certain page (for example, use it in behavioral targeting rules and in a multivariate test).
. This includes Behavioral Targeting rules and Optimization test rules. If a specific UI element has more than one rule , it will apply the first one it finds. If it has one rule for a simple segment and another one for an advanced segment (based on personal information), it will always use the simple one , since the because personal information is always loaded last from our servers.
...
- Pages - The page you wish to personalize.
Behavioral Targeting Pages dialog
- UI Elements - A UI element is actually a UX (User Experiencea User Experience (UX) action, meaning you can create a personalization rule for any kind of user experience element. It can be a real UI element such as the welcome banner, the footer or even a different user experience like a popup.
Behavioral Targeting UI Elements dialog
- Segments - A segment is built from one or more conditions: Traffic source, Visitor Type, Goals, Visits, Last seen, Browser and OS, User agent, Country, URL, Referrer, Cookie, AB or MVT Test.
Behavioral Targeting Segments dialog
Let's look at two simple examples:
- You would like to show an alternate welcome banner and along with a call for to action text for visitors from a specific traffic source. This is a simple personalization rule where you choose the page, the UI elements (in this case, the ie. welcome banner and the call for action button), and the values for each UI element (for . For the welcome banner, you will specify a different an image path, and for the call for to action you will simply enter the text you would like to show).
- You would like to show a popup message with a special promotion for visitors who from England, who have never converted (never completed a goal before) from England. In this case, instead of selecting a UI element, you will choose to create a custom JavaScript code that opens up the popup with the relevant text (it is all done through . This can be done using our JavaScript agent).
The necessary changes to the page are done through our Our JavaScript agent that receives the receives the relevant sets of rules from our server ( based on the page the user is currently viewing) and decides (after identifying , and then identifying and categorizing the user to the relevant segments), . It then decides which UI elements to change, and completes the request.
Before personalizing content on the page, you must initially define the UI elements to personalize (done only once).
This . You only have to do this once per page. This can be performed by providing the unique id of each UI element on the page. If your UI elements do not have the an HTML id ID attribute, you can define them by providing the HTML path. It is important to mention that you do not have to know HTML to define UI elements. It's done by selecting , you can simply select the element through our back office.
| Anchor | ||||
|---|---|---|---|---|
|
Click Add Personalized Content from the upper right hand corner.
- In the popup dialog, fill in the Page parameter by opening the object explorer and selecting an item.
- Choose or Create new UI Element. This option only appears after a page has been chosen.
- Choose the visitors Visitor Segment you would like to target.
- Give it a title Title.
- Define the Personalized Content items you would like to include.
- Click Save.
In the example below, the Home banner as defined in UI Elements and described in Personalized Content (html source) will appear differently for the mobile users segment.
Add Personalized Content dialog
Dialog
Anchor create ui element create ui element
How to create a new UI element
| create ui element | |
| create ui element |
- In the Add Personalized Content dialog, click Create a new UI Element.
Note - UI Elements can be also created from the A/B and Multivariate Testing visual interfacedialog.
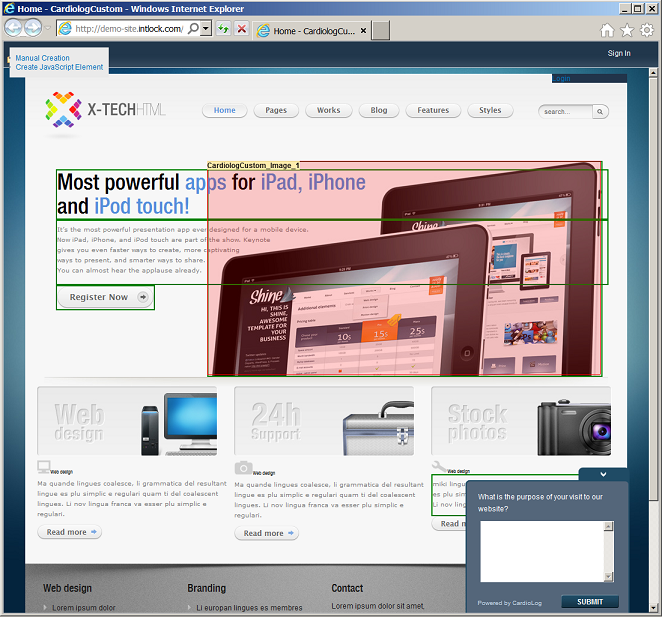
Create a New UI Element Window - Once clicking Create a new UI Element, a new window will open with your selected site item.
You can select a UI Element by simply hovering the cursor over your site elements and clicking on one of them.
Additionally Additionally, you can manually type enter a UI Element by clicking on the Manual Creation link at the top - left corner of the page.
The second link - Create JavaScript Element - allows you to add JavaScript code to the page. For example, if the you have a popup you want to show visitors from based on SEO, you can add a javascript call a JavaScript call that will show display the popup (while others will not see it)to specific viewer segments.
UI Elements
Please note that the SharePoint Marketing Suite uses the UI element ID to locate it on the page. If the UI element does not have an ID, then the SharePoint Marketing Suite has another option which is to use the element HTML location. This option is not as reliable as using the ID, but still gives an appropriate solution for these cases.
In case functions appropriately if needed. If there is no ID for the chosen UI element, the following popup window will appear, click OK to continue using the UI element HTML location, or click Cancel.
No UI element ID for the chosen UI element
- After clicking on the selected UI Element, a new window will appear. Enter the title for the UI Element.
The The element you have selected should be shown in the Add Personalized Content dialog (in this example - ex. Welcome Banner).
Create a new UI Element
Add Personalize Content
Select Segment from the available Segments drop down listAnchor segments segments
Segments Drop-down Menu- Click Save.